Mewarnai Font Html. Property yang akan kita gunakan adalah: color. Menggunakan Font Size pada HTML dalam tutorial kali ini kita akan membahas Cara Merubah Warna Teks (font) HTML dengan CSS.

Kumpulan Soal Pemrograman WebDi era teknologi seperti ini aplikasi berbasis web sedang. Set it to the value you want and place it inside a style attribute. Kode warna ditulis dalam format heksa #rrggbb.
Berikut adalah contoh penulisan kode CSSnya : Seperti yang terlihat, nilai yang didukung oleh property font-family adalah nama-nama font yang diinginkan. Cara Mengganti Warna Teks di HTML. Then add this style attribute to an HTML element like a paragraph, heading, button, or span tag.
Kalau begitu cukup sekian pembahasan kali ini tentang Cara Merubah Warna Text dengan Javascript semoga dapat bermanfaat buat teman-teman dan sampai. Berikut adalah beberapa cara untuk mengubah warna link HTML menjadi warna yang kita inginkan. Cara Mewarnai Font Pada Html Programpc.
Setelah membaca postingan saya yang sebelumnya, mari kita lanjutkan untuk mempelajari HTML nya, disini saya akan menulis tentang cara memberi warna, nomor dan lain-lain pada website. jika kalian belum membaca blog saya yang sebelumnya, silahkan klik di.
Ukuran huruf yang sesuai kadang diperlukan agar tampilan tulisan seperti judul dan subjudul maupun tulisan lainnya bisa mudah dibedakan.
Kode warna ditulis dalam format heksa #rrggbb. Jadi seperti itulah contoh sederhana dalam penggunaan event javascript tentang Cara Merubah Warna Text dengan Javascript. silahkan teman-teman coba berkreasi sendiri sesuai selera teman-teman. Verdana is an excellent on-screen font due to its readability in small size and when displayed on low-resolution screens.
Berikut ini kode HTML untuk ukuran huruf yang bisa disesuaikan dengan artikel anda. Umumnya, elemen span digunakan untuk tujuan styling dengan memanfaatkan CSS. Perlu diketahui bahwa penentuan warna pada HTML bisa dengan nama warna (dalam bahasa Inggris) dan bisa pula dengan kode warna.
Beberapa atribut yang umum digunakan di elemen span adalah style, class dan id. Cara Mewarnai Font Pada Html Programpc. Langsung saja buka sublime/notepad nya kawan.
Beberapa Minggu sebelumnya saya sudah membahas berbagai macam tentang HTML, mulai dari HTML dasar, sampai Format Halaman dan Paragraf. Nah, sekarang saya lanjut ke bagian bagaimana mewarnai text pada HTML. Daftar Kode Warna HTML & CSS Lengkap Full Color.
Menandai elemen dan membuat online form, html juga berfungsi untuk menandai bagian-bagian dalam website diantaranya header, main, footer, navigation dan lain sebagainya. Berikut ini merupakan daftar kode warna HTML mengambil referensi dari daftar warna Wikipedia dan beberapa sumber lain, lengkap dengan contoh warna yang dihasilkan, kode HEX untuk penerapan di website, serta kode RGB yang terdiri dari susunan angka. Contoh penggunaan kode warna pada menggunakan HTML dan CSS.
Kalau begitu cukup sekian pembahasan kali ini tentang Cara Merubah Warna Text dengan Javascript semoga dapat bermanfaat buat teman-teman dan sampai.
Perlu diketahui bahwa penentuan warna pada HTML bisa dengan nama warna (dalam bahasa Inggris) dan bisa pula dengan kode warna.
Untuk merubah warna text pada HTML CSS ini perlu memahami / mengetahui warna-warna HEXA atau. Menandai elemen dan membuat online form, html juga berfungsi untuk menandai bagian-bagian dalam website diantaranya header, main, footer, navigation dan lain sebagainya. Kode HTM Untuk Merubah Ukuran Font.
Kode HTM Untuk Merubah Ukuran Font. Nah, sekarang saya lanjut ke bagian bagaimana mewarnai text pada HTML. Berikut ini kode HTML untuk ukuran huruf yang bisa disesuaikan dengan artikel anda.
To change font color in HTML, use the CSS color property. Font HTML umumnya digambarkan menggunakan kode heksadesimal yang diterjemahkan ke dalam warna RGB. Property yang akan kita gunakan adalah: color.
Kode warna ditulis dalam format heksa #rrggbb. Jika dalam halaman secara standart akan menampilkan latar belakang berwarna putih, maka halaman akan. Metode Inline adalah cara mengubah warna link dengan memodifikasi langsung di link bersangkutan dalam hal ini adalah.
Daftar Kode Wana HTML & CSS. Property yang akan kita gunakan adalah: color. Sebagai gantinya, Anda bisa menggunakan CSS dasar untuk menentukan tampilan warna teks pada.
Menggunakan Font Size pada HTML dalam tutorial kali ini kita akan membahas Cara Merubah Warna Teks (font) HTML dengan CSS.
Antara lain adalah : Metode Inline dan Metode External.
Langsung saja buka sublime/notepad nya kawan. This is primarily due to its generous width and spacing between characters. Di tahap ini sama saja dengan cara memasukan frame atas dan bawah tadi klik Kahan bisa atau pilih format juga bisa lalu ubah fill ke gambar dan masukan lah mendali yang sudah jadi.
Beberapa Minggu sebelumnya saya sudah membahas berbagai macam tentang HTML, mulai dari HTML dasar, sampai Format Halaman dan Paragraf. Jika kalian berada di halaman ini cobalah klik navigasi menu editblog ini yakni menu. Sebagai gantinya, Anda bisa menggunakan CSS dasar untuk menentukan tampilan warna teks pada.
Ada dua cara utama untuk mengubah warna link html. Nah, sekarang saya lanjut ke bagian bagaimana mewarnai text pada HTML. Daftar Kode Wana HTML & CSS.
Jika dalam halaman secara standart akan menampilkan latar belakang berwarna putih, maka halaman akan.
Cara Mengganti Warna Teks di HTML.
Property yang akan kita gunakan adalah: color. Pada bahasa Pemrograman HTML dapat membuat text / tulisan dan memberikan gaya, misalnya memberi / merubah warna text seperti judul artikel ini. Beberapa Minggu sebelumnya saya sudah membahas berbagai macam tentang HTML, mulai dari HTML dasar, sampai Format Halaman dan Paragraf.
Ada dua cara utama untuk mengubah warna link html. Berikut adalah contoh penulisan kode CSSnya : Seperti yang terlihat, nilai yang didukung oleh property font-family adalah nama-nama font yang diinginkan. Untuk menentukan jenis font dari sebuah text HTML, kita bisa menggunakan property CSS : font-family.
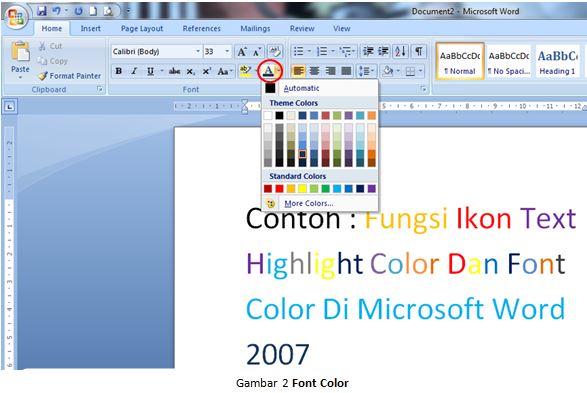
Pilih warna yang akan digunakan untuk font Anda. Ada beberapa cara yang dapat kita gunakan untuk mewarnai text text tertentu di dalam template blog. Daftar Kode Warna HTML & CSS Lengkap Full Color.
Jadi seperti itulah contoh sederhana dalam penggunaan event javascript tentang Cara Merubah Warna Text dengan Javascript. silahkan teman-teman coba berkreasi sendiri sesuai selera teman-teman. Berikut adalah contoh penulisan kode CSSnya : Seperti yang terlihat, nilai yang didukung oleh property font-family adalah nama-nama font yang diinginkan. Cara Mengubah Jenis Font dengan Property font-family.