Mewarnai Tabel Dengan Css. Berikut adalah kode css nya: Membuat Tabel Zebra Warna Warni Dengan CSS. Cara Design Table dengan CSS - Setalah mempelajari tutorial belajar HTML dasar. tentang cara membuat tabel di HTML di malasngoding.com, baca belajar html membuat tabel dengan html. pasti banyak di antara kita merasa tampilan dari tabel standar html tampilannya masih sangat kurang menarik. karena tampilan tabel standar dari HTML sendiri memiliki tampilan yang.

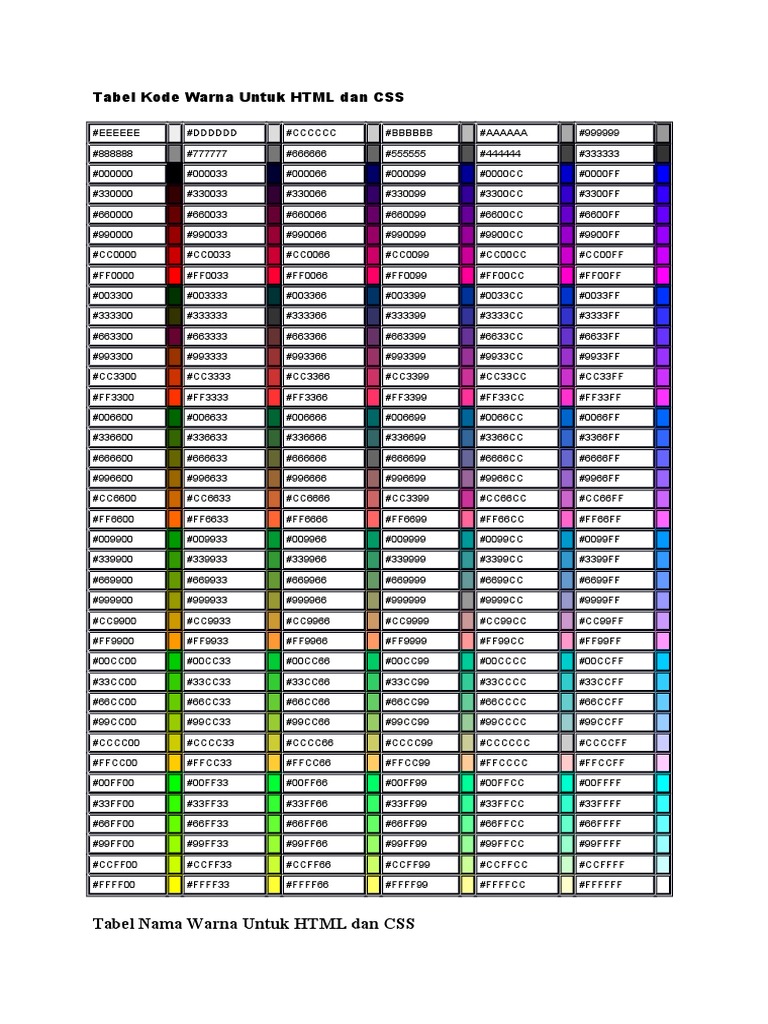
Padding adalah sisi dalam dari sebuah element. kita bisa menggunakan syntax padding untuk mengatur jarak pada sisi dalam sebuah element yang kita. Pada postingan ini saya akan melanjutkan tutorial menggunakan Botstrap yaitu membuat tabel bervariasi warna,seperti apa?mari kita mulai. Untuk nilai atau value dari suatu background bisa berisi nama warna dalam bahasa inggris, hexa color, atau RGB color.
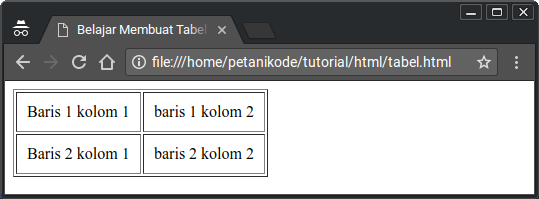
Pastikan kamu menulis nama warnanya dengan bahasa inggris. jika pakai bahasa indonesia, maka tidak akan bisa. Apabila kamu tertarik mengubah warna garis tabel di microsoft word silahkan ikuti langkah-langkah berikut. Perhatikan contoh diatas, thead menunjukkan table head (kepala tabel), tr adalah table row (baris tabel), th ialah table heading yang bisanya digunakan untuk judul kolom.tbody menunjukkan table body (untuk konten atau baris data), td adalah table data cell adalah baris data sebuah sel (cell).
Membuat tabel dengan latar (background) hitam. Perhatikan contoh diatas, thead menunjukkan table head (kepala tabel), tr adalah table row (baris tabel), th ialah table heading yang bisanya digunakan untuk judul kolom.tbody menunjukkan table body (untuk konten atau baris data), td adalah table data cell adalah baris data sebuah sel (cell). Coba latihan dengan menambahkan warna seperti tampilan seperti ini. selamat mencoba 🙂.
Padding adalah sisi dalam dari sebuah element. kita bisa menggunakan syntax padding untuk mengatur jarak pada sisi dalam sebuah element yang kita.
Pada postingan ini saya akan melanjutkan tutorial menggunakan Botstrap yaitu membuat tabel bervariasi warna,seperti apa?mari kita mulai.
Dalam Conditional Formatting Excel tersebut untuk mewarnai Cell secara otomatis pasti dibutuhkan kriteria serta rumus Excel. Jika ingin mewarnai cell secara manual bisa dengan menggunakan Tab Home atau menu Format Cells Excel. OY. tahukah anda, sebenarnya kita bisa menggunakan CSS untuk mewarnai tabel, untuk membuat dengan CSS anda bisa membaca artikel Membuat Tabel Zebra dengan CSS, Nah disini kita akan membuat warna tabel juga, berikut kode css nya : <style type="text/css"> table Tabel akan terlihat menarik saat kita mengatur style tabel dengan css.
Jika ingin mewarnai cell secara manual bisa dengan menggunakan Tab Home atau menu Format Cells Excel. Tutorial Belajar CSS: Cara Merubah Warna Teks (font) HTML dengan CSS. Cara Design Table dengan CSS - Setalah mempelajari tutorial belajar HTML dasar. tentang cara membuat tabel di HTML di malasngoding.com, baca belajar html membuat tabel dengan html. pasti banyak di antara kita merasa tampilan dari tabel standar html tampilannya masih sangat kurang menarik. karena tampilan tabel standar dari HTML sendiri memiliki tampilan yang.
Mereka membantu saat menerapkan CSS ke beberapa kolom tetapi mungkin tidak mengetahui jumlah kolom sebelum penggayaan, atau memiliki beberapa tabel dengan lebar yang bervariasi. Berikut adalah kode css nya: Membuat Tabel Zebra Warna Warni Dengan CSS. Apabila kamu tertarik mengubah warna garis tabel di microsoft word silahkan ikuti langkah-langkah berikut.
Sampai pada tahap ini tutorial cara memberi warna pada tabel html tanpa CSS sepertinya sudah dapat dipahami. Untuk nilai atau value dari suatu background bisa berisi nama warna dalam bahasa inggris, hexa color, atau RGB color. Berikut adalah kode css nya: Membuat Tabel Zebra Warna Warni Dengan CSS.
Membuat tabel html berwarna dapat kita buat dengan menggunakan CSS (Cascading Style Sheets). Coba latihan dengan menambahkan warna seperti tampilan seperti ini. selamat mencoba 🙂. Sampai pada tahap ini tutorial cara memberi warna pada tabel html tanpa CSS sepertinya sudah dapat dipahami.
Pada misal kali ini anda akan memakai tr:nth-child(even) dengan contoh berikut ini: Cara membuat tabel warna warni dengan css Silahkan anda copy/paste kode dibawah.
Untuk nilai atau value dari suatu background bisa berisi nama warna dalam bahasa inggris, hexa color, atau RGB color.
Ini adalah pertanyaan lama dengan banyak jawaban bagus. Apabila kamu tertarik mengubah warna garis tabel di microsoft word silahkan ikuti langkah-langkah berikut. Selain mengubah warna menggunakan properti css dengan memasukan background-color ke dalam tag tabel, kita juga bisa mengubahnya dengan Style Sheets ( CSS ) terpisah.
Jangan sesuaikan CSS bootstrap Anda dengan langsung mengedit file CSS bootstrap. Sebagai gantinya, saya sarankan untuk menyalin dan menempelkan CSS bootstrap dan menyimpannya di. OY. tahukah anda, sebenarnya kita bisa menggunakan CSS untuk mewarnai tabel, untuk membuat dengan CSS anda bisa membaca artikel Membuat Tabel Zebra dengan CSS, Nah disini kita akan membuat warna tabel juga, berikut kode css nya : <style type="text/css"> table Tabel akan terlihat menarik saat kita mengatur style tabel dengan css.
Di dalam HTML, kita bisa membuat tabel dengan berbagai macam konfigurasi dan kustomisasinya. Hanya ingin menambahkan pemilih -ndan nth-last-childyang belum disebutkan. Jika ingin mewarnai cell secara manual bisa dengan menggunakan Tab Home atau menu Format Cells Excel.
CSS berfungsi untuk membuat style pada setiap elemen html baik untuk layout, gambar, teks, maupun tabel. Pastikan kamu menulis nama warnanya dengan bahasa inggris. jika pakai bahasa indonesia, maka tidak akan bisa. Coba latihan dengan menambahkan warna seperti tampilan seperti ini. selamat mencoba 🙂.
Dalam penyajian dengan browser, kita menggunakan tr:nth-child(even) atau tr:nth-child(odd). Tuliskan tag wajib di bawah ini jika ingin menggunakan bootstrap dan bagi yang belum punya. Perhatikan contoh diatas, thead menunjukkan table head (kepala tabel), tr adalah table row (baris tabel), th ialah table heading yang bisanya digunakan untuk judul kolom.tbody menunjukkan table body (untuk konten atau baris data), td adalah table data cell adalah baris data sebuah sel (cell).
Hanya ingin menambahkan pemilih -ndan nth-last-childyang belum disebutkan.
Buat tampilan data dari MySQL dengan PHP seperti dibawah ini: Setelah anda tau mewarnai tabel dengan css dan mewarnai sebuah Form Table dengan css, Perlu juga Tabel dibuat Responsif agar pada tampilan desktop rapi tetapi di tampilan mobile/smartphone/hp tidak berantakan.
Tutorial Belajar CSS: Cara Merubah Warna Teks (font) HTML dengan CSS. Tuliskan tag wajib di bawah ini jika ingin menggunakan bootstrap dan bagi yang belum punya. Atribut span dalam tag <colgroup> dapat digunakan untuk menentukan style pada beberapa kolom, jika atribut ini tidak.
Jangan sesuaikan CSS bootstrap Anda dengan langsung mengedit file CSS bootstrap. Dalam Conditional Formatting Excel tersebut untuk mewarnai Cell secara otomatis pasti dibutuhkan kriteria serta rumus Excel. Assalamualikum wr wb. pada kesempatan ini saya akan memabahas sedikit tips mengenai css yaitu cara membuat table zebra dengan css ,mungkin tutorial kali ini tidak cukup meweh tapi pasti ada manfaat nya untuk melihat semua data yang ada di tabel dengan.
Apabila kamu tertarik mengubah warna garis tabel di microsoft word silahkan ikuti langkah-langkah berikut. Selain mengubah warna menggunakan properti css dengan memasukan background-color ke dalam tag tabel, kita juga bisa mengubahnya dengan Style Sheets ( CSS ) terpisah. Dalam penyajian dengan browser, kita menggunakan tr:nth-child(even) atau tr:nth-child(odd).
Selain mengubah warna menggunakan properti css dengan memasukan background-color ke dalam tag tabel, kita juga bisa mengubahnya dengan Style Sheets ( CSS ) terpisah.
OY. tahukah anda, sebenarnya kita bisa menggunakan CSS untuk mewarnai tabel, untuk membuat dengan CSS anda bisa membaca artikel Membuat Tabel Zebra dengan CSS, Nah disini kita akan membuat warna tabel juga, berikut kode css nya : <style type="text/css"> table Tabel akan terlihat menarik saat kita mengatur style tabel dengan css.
Dalam Conditional Formatting Excel tersebut untuk mewarnai Cell secara otomatis pasti dibutuhkan kriteria serta rumus Excel. Dalam penyajian dengan browser, kita menggunakan tr:nth-child(even) atau tr:nth-child(odd). Membuat tabel html berwarna dapat kita buat dengan menggunakan CSS (Cascading Style Sheets).
Property yang akan kita gunakan adalah: color. Ibaratnya membuat webiste dengan html adalah sama dengan kita membangun sebuah struktur bangunan rumah dan CSS adalah bagian untuk membuat bangunan tersebut lebih indah dan menarik. Assalamualikum wr wb. pada kesempatan ini saya akan memabahas sedikit tips mengenai css yaitu cara membuat table zebra dengan css ,mungkin tutorial kali ini tidak cukup meweh tapi pasti ada manfaat nya untuk melihat semua data yang ada di tabel dengan.
Jangan sesuaikan CSS bootstrap Anda dengan langsung mengedit file CSS bootstrap. Sedangkan jika ingin mewarnai Cell secara otomatis kita akan menggunakan menu Conditional Formatting. Silahkan blok bagian tabel yang akan kamu ubah warna garis tabelnya.
Membuat tabel html berwarna dapat kita buat dengan menggunakan CSS (Cascading Style Sheets). Apabila kamu tertarik mengubah warna garis tabel di microsoft word silahkan ikuti langkah-langkah berikut. Sebagai gantinya, saya sarankan untuk menyalin dan menempelkan CSS bootstrap dan menyimpannya di.

















.jpg)